---- I deleted this topic by mistake, here is the copy and paste of the topic’s content —
by x7dude » Yesterday, 20:32
If you’re like me you’re using your phone more often than your laptop to control Volumio. But the way the library comes configured out of the box, things aren’t all that legible on small screens; things get all mushed together and lines spill over onto the title below.
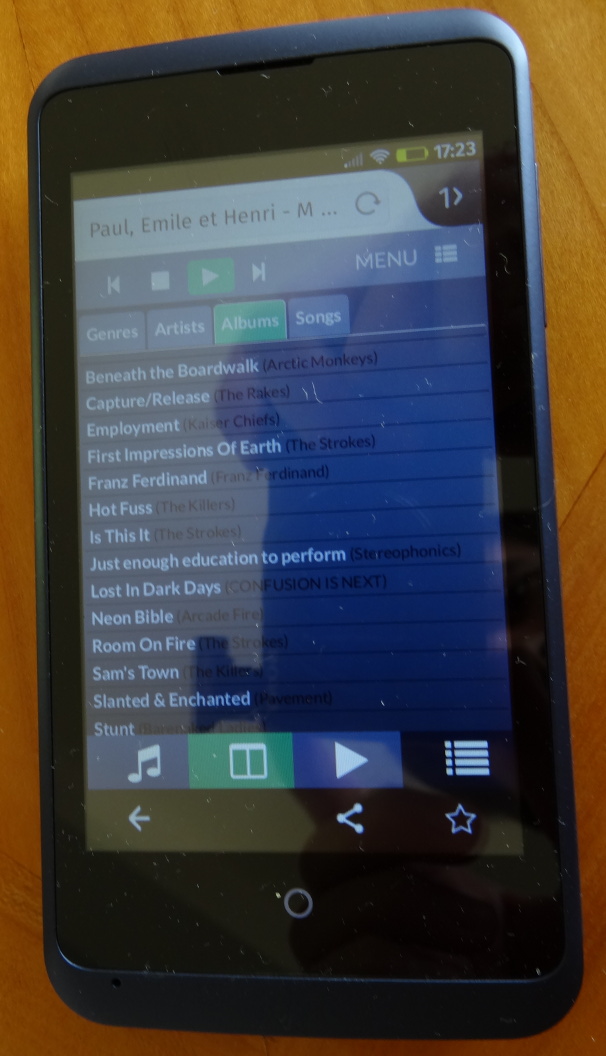
So, I decided to tweak the UI somewhat and ended up with something like this on my HTC One:
The easiest way to implement this, instead of dicking around in the /var/www/css/panels.css file with all the existing styling code, is to add another css file with all the mods. So, open your text editor of choice and paste the following code:
#lib-genre {
width: 30%;
height: 40%;
}
#lib-artist {
top: 40%;
width: 30%;
height: 60%;
}
#lib-album {
left: 30%;
width: 70%;
height: 30%;
border-right: none;
border-bottom: 3px solid #212D39;;
}
#lib-file {
left: 30%;
width: 70%;
height: 70%;
top: 30%;
}
#lib-content li {
height: 30px;
line-height: 30px;
font-size: 15px;
font-weight: normal;
white-space: nowrap;
}
.lib-play {
top: 1px;
right: 30px;
}
.lib-entry .btn {
font-size: 16px;
margin-top: -6px;
padding: 1px 5px;
line-height: 20px;
}
.lib-add {
top: 1px;
}and save it as mods.css in /var/www/css.
Then, find the file _header.php in /var/www and add a link to the css file you just created. NOTE: this link has to be loaded AFTER the link to the existing panels.css file. So, around line 56, after , add .
Good luck! … and why not post any additional mods you make to give the devs ideas for future releases!
by jotak » Today, 00:26
Hi again! This is a really interesting post, because I must admit I don’t know how to display the library on small screens.
For the next release, what I’ve done is just disabling the library when detected resolution is too small. Maybe it’s not the good choice, I don’t know (I only use large screen, so I don’t have this problem).
Can you tell me what is your phone screen size? Maybe we could make several versions, with several CSS, and when the screen is definitely too small , then it’s disabled.
by x7dude » Today, 06:55
Hey,
The HTC One has a 4.7 inch screen with a 1080 x 1920 px resolution.
I’m sure you know this already, but Google Chrome (desktop) has a built in device emulator so you can check out how your site will look on any screen w/o the need to purchase all them phones and tablets  Just hit F12 and click “emulation” at the bottom (sometimes the entire bottom panel is pulled right down to the edge of the the window, so you’ll have to grab it and pull it up to see whats actually in the emulation tab.). The F12 window also lets you edit all code to see changes on the fly.
Just hit F12 and click “emulation” at the bottom (sometimes the entire bottom panel is pulled right down to the edge of the the window, so you’ll have to grab it and pull it up to see whats actually in the emulation tab.). The F12 window also lets you edit all code to see changes on the fly.
Off the bat I would recommend you make the interface responsive as opposed to creating multiple versions. Check out this site that a friend of mine built:
furniturebox.se
now try re-sizing the browser window (just by dragging, not by emulation) and see how it changes.
Also, I like the library for the sheer fact that it sorts files by album, artist and genre (which is different from how I organize my files in their folders). So if anything, maybe check out how MPDroid for Android does it; they let you choose ‘Folder structure’ as just another way to look at the library, while all along having a big interface like the one you have in the ‘Browse’ tab.
Just my 2 cents  Love the distro all in all!
Love the distro all in all!
by michelangelo » 15 minutes ago
Thanks x7dude! Think making the library responsive is a great help… I’ll integrate those in next Release, if joel agrees (and we fine tune it)…