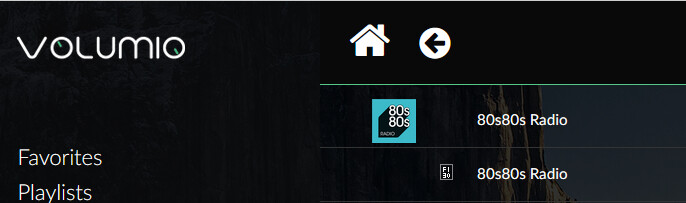
As a first step – this is how simple it can be!
- Edit the list to add the icon as a url
# Freshly added fav
volumio@volumio:~$ jq < /data/favourites/radio-favourites
[
{
"service": "webradio",
"uri": "http://opml.radiotime.com/Tune.ashx?id=s255597",
"title": "80s80s Radio",
"icon": "fa-microphone"
}
]
# Add the right icon
volumio@volumio:~$ jq '.[].icon="http://cdn-radiotime-logos.tunein.com/s255597q.png"' < /data/favourites/radio-favourites
[
{
"service": "webradio",
"uri": "http://opml.radiotime.com/Tune.ashx?id=s255597",
"title": "80s80s Radio",
"icon": "http://cdn-radiotime-logos.tunein.com/s255597q.png"
}
]
- Patch webradio plugin
diff --git a/app/plugins/music_service/webradio/index.js b/app/plugins/music_service/webradio/index.js
index 96ebb4b..0f1a055 100755
--- a/app/plugins/music_service/webradio/index.js
+++ b/app/plugins/music_service/webradio/index.js
@@ -745,6 +745,7 @@ ControllerWebradio.prototype.listMyWebRadio = function (uri) {
for (var i in data) {
var ithdata = data[i];
var song = {
service: 'webradio',
type: 'mywebradio',
@@ -752,7 +753,8 @@ ControllerWebradio.prototype.listMyWebRadio = function (uri) {
album: '',
title: ithdata.name,
uri: ithdata.uri,
- icon: 'fa fa-microphone'
+ icon: ithdata.icon || 'fa fa-microphone',
+ albumart: ithdata.albumart || ithdata.icon || null
};
response.navigation.lists[0].items.push(song);
@@ -808,7 +810,8 @@ ControllerWebradio.prototype.listRadioFavourites = function (uri) {
title: ithdata.title,
// artist: ithdata.artist,
// album: ithdata.album,
- icon: 'fa fa-microphone',
+ icon: ithdata.icon || 'fa fa-microphone',
+ albumart: ithdata.albumart || ithdata.icon || null,
uri: ithdata.uri
};
- Profit