I’d like to streamline the web ui a bit so it takes up less room on the screen. I know the HTML/PHP/CSS files are all in /var/www/ BUT its quite a few files and I’m not an expert on reading CSS. So, has anyone else done some tweaks to the ui?
Jake
I’d like to streamline the web ui a bit so it takes up less room on the screen. I know the HTML/PHP/CSS files are all in /var/www/ BUT its quite a few files and I’m not an expert on reading CSS. So, has anyone else done some tweaks to the ui?
Jake
hi,
I guess it’s hard if you don’t know CSS, but gif it a try. The files I tweaked are:
css/bootstrap-select.css
css/bootstrap.css
css/bootstrap.min.css
css/flat-ui.css
css/panels.css
files in the images folder
js/jquery.knob.js
templates/indexpl.html
hope that did help;-)
I made some progress on this.
First I configured SAMBA to allow me to access the WWW directory with Windows - so I could use a text editor (Notepad++) other than nano.
Then, I quickly was able to delete the social media (tweet, facebook, google) buttons. These were in indextpl.html.
Also in indextpl.html, I eliminated one of the sections and that squeezed the content a bit.
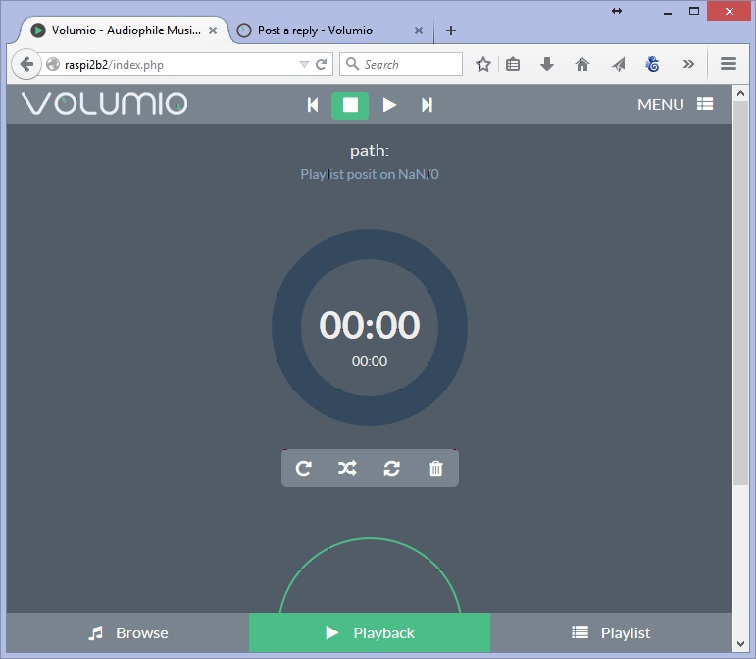
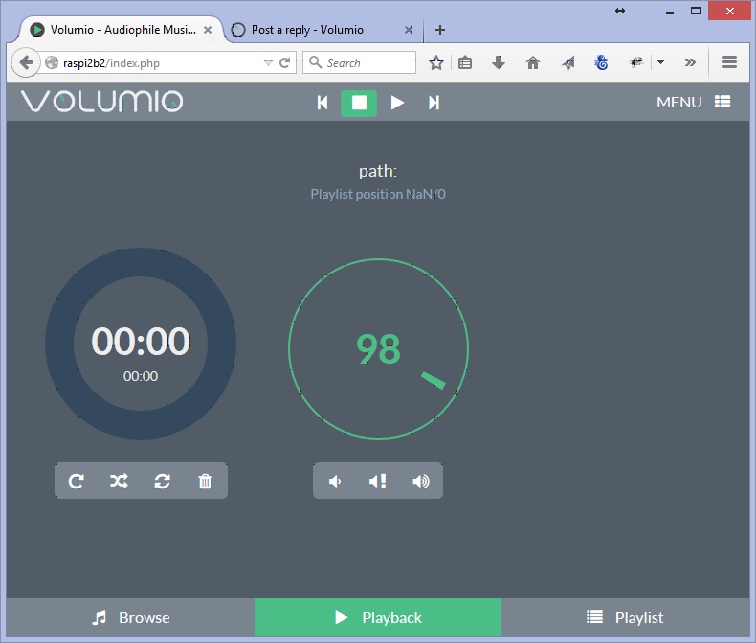
But now I am stuck. When I resize the window to reduce the width, the content adapts from 2 columns to 1 column (which is good), but way too soon! The transition occurs at a width of about 800px, but it should probably occur at about 300px.
Attached are two screen shots. ScreenA shows the result as I reduce the width, approaching the transition; and ScreenB just a fraction later. How do I control/change the transition point; i.e. which of the numerous CSS files? and which keyword? I have tried a few, but no luck yet.
Thanks,
Jake


Some further progress. If you remove any of the ‘SPAN4’ elements, you have adjust the remaining SPANx elements such that the total is 12. So, I had three instances of SPAN4, and removed one instance; therefore, I should adjust the other two from SPAN4 to SPAN6. This is all described in various bootstrap tutorials.
Also useful was the Firefox Developer tool bar and plugin.
Jake