Hi all,
I’ve been reading a lot on here, and comparing it to my different work environments. And I have this following idea. Take it just as an idea
How I see it is quite simple.
My idea is completely de-attach the GUI from the distro. It’s running NodeJS, and that’s the only thing we more or less need.
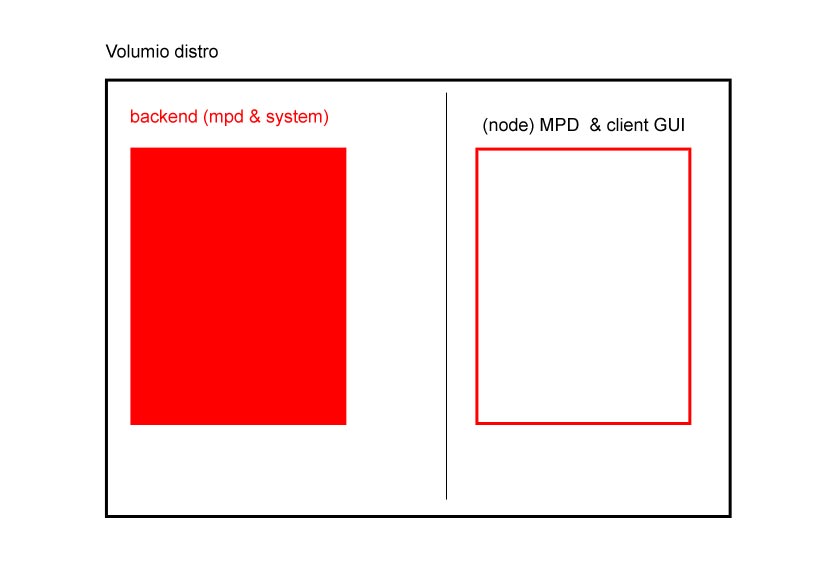
This schematic is very very simple, but shows exactly what it needs. See “Volumio-seperation-architecture” image.
The idea is to have only NodeJS as the backend for the GUI. It handles the communication between the GUI and the MPD-server. The client we could use for it is mpd for node (npmjs.com/package/mpd). For settings, we could run another microservice in NodeJS.
For the Front end part.
-
Tooling
I would suggest using SASS & Gulp as compiler. And without trying to run it locally, why not just at Volumio. Whenever you do an update, you can run an NPM script. When it’s done, it gives a 200 OK, and the browser refreshes. In that case we do not need a build server for the SASS & JS compiling. Gulps is much more interesting than Grunt since it’s many times faster and light weight. Of course, it needs to just load the compiled version for the users. -
The GUI
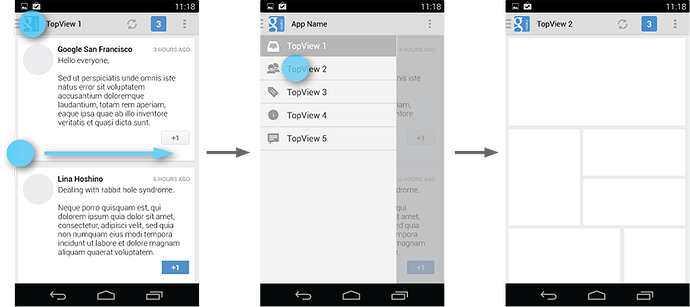
I think it’s handy to start using one page app. There is no need for different pages. It also makes the UI feels much smoother. We could use libraries like EmberJS&Handlebars / AngularJS or Reactive Extensions. I prefer the last since the technique is very modern and works in a really simple matter. -
Handling events / async stuff
To continue on Reactive Extensions, it might be an idea to use this framework/library. It captures all events and the only thing you do is filter trough it. If you prototype each function (which is REALLY handy with audio players, since they share nearly all the same ways) , you could do something like this.
Artist, Album, Genre, Playlist, etc -> a collection with multiple songs, has prototyped functions like: playNext, playNow, addToQueue
Song -> a collection with only one song: playNext, playNow, addToQueue
Transport Control-> Play, Pause, playNext, playPrevious, RepeatOn, RepeatOne, shuffleOn, ShuffleOff
a html could be
Play album next
Play next song
You can see the possibilities here  Just listen to all events beginning with data-control, reduce whatever you fancy, and filter on the last -album / -transport. Use the playNext etc prototypes as filters, and use a kind of [not implemented] feature.
Just listen to all events beginning with data-control, reduce whatever you fancy, and filter on the last -album / -transport. Use the playNext etc prototypes as filters, and use a kind of [not implemented] feature.
- Independence
If we structure it easy enough, we could easily develop it on a virtual machine, while checking its functions live on current versions of Volumio. By creating a package.json for node, we can install all the necessary tooling on the VM as it was on Volumio. The integration with the IDE can be run using an external SSH tool.
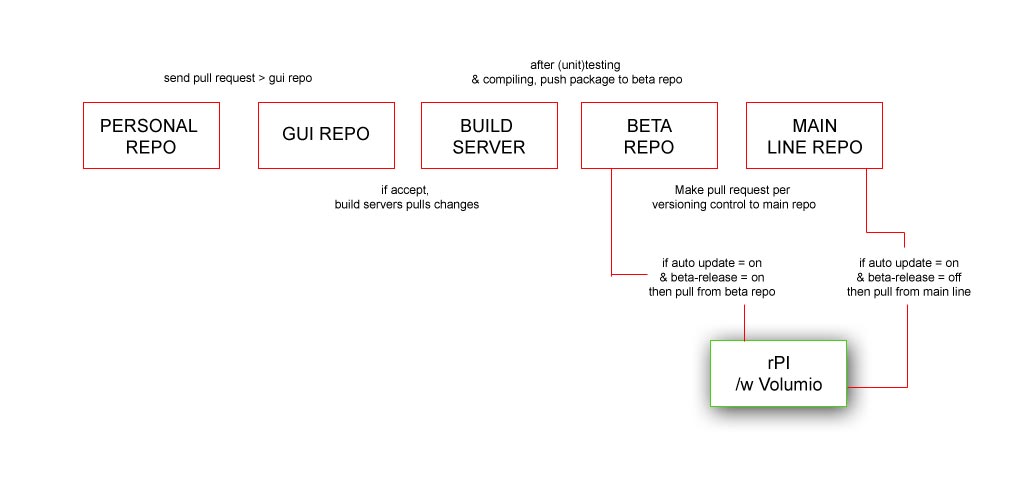
To distribute the GUI, we can use forks and stage all changes using the following method : see Volumio-gui-distribution-diagram
So again…just ideas 





 )
)