Oh sorry that was not the right file, I have replace the download link now.
I’m not trying to be picky. What if I want to make the album art to be bigger size, where do I change in your file?
Here is what I get from the “Touch Display” plugin (Pi4) with portrait orientation which “Touch Display” plugin (TBS) doesn’t have the orientation selection.
Yes you have set the max-width to 50% I had it set to 33% before.
If you want move down the contols a little bit, set on line 9602 the top value. At time it has 10% (10vh).
@media (orientation: landscape) and (min-width: 1200px){
#playbackPanelWrapper.mobile .track-info-container {
margin-top: 10vh;
}
}and how looks the grid with albumarts to select an album?. I have defined 8 rows for this resolution, I don’t know exactly if this optimal.
 best regards
best regards
I managed to get this screen with this set up.
@media (orientation: landscape) and (min-width: 1200px){
#playbackPanelWrapper.mobile #albumartContainer {
top: 0px;
left: 0px;
height: calc(120vh - 150px);
width: calc(120vh - 150px);
max-width: 58%;
and changed the margin-top value on line 9602 to 20vh.
However, I’d rather leave the value on line 9602 to 10vh and I don’t know if it’s possible to make the track info larger, especially the name of the song and file type because there are so much space left underneath.
I have enlarged the title a little bit to 24px. But this enlarged also the title in footer, so I cant greater then 24px. The rate is also enlarged and the spaces between the lines. I have update the download link.
Change back your 58% max albumart please, it’s set back to 33%. (change not to big, otherwise you have a scrollbar at the right side)
All changes you find with seach: ‘1601px’
best regards
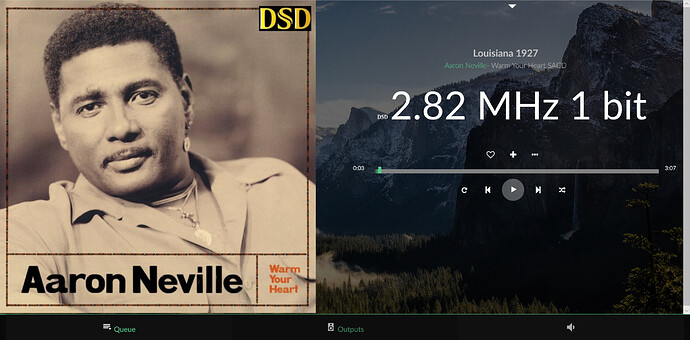
Thanks for adding this change. I somehow played with the numbers on track-info-rates font-size and make it 96px and it shows much bigger as picture.
I don’t mind the side bar showing because I’m not controlling from that screen.
Next, where do I change the font on Track Name? 
Hello ,
I have a DSI display 4.3 inch , 800x480 resolution . I have tried with both files . I do not see any differences. What file I should keep , from first link or second link ?
1.I am also interesting in finding how to increase the size of song status , song info . etc , all info from left size .
2. if in line 9476 I will increase the max-widith to 60 % , this will increase the album art size on the display ?
3. How can I remove the gap between bottom of album art and lower line with Queque menu. To have the same layout like on above picture .
Many thanks for this work.
Hi Lintbf,
Can you capture your screen and show us so we have a better idea?
Andy
The first link is for lower resolutions for 800x480 and lower. Resolution grater the 992 switching from mobile view to desktop view with sidebar, this is default.
The second link expand the mobile view to 1920x1080 fullHD without switching to desktop view to use a big albumart. For lower resolutions this css have exactly the same view. as the first link.
the value max-width 50% is the limit (half screen) for the picture size. You have 480 in hight, then the limit is not reached. For a bigger picture set this values:
/* ----- changed begin new playbackpanel landscape ----- */
@media (orientation: landscape){
#playbackPanelWrapper.mobile #albumartContainer {
position: absolute;
top: 10px;
left: 10px;
height: calc(100vh - 65px);
width: calc(100vh - 65px);
max-width: 51%;
}
}I think with this new values the space left and upper and lower the picture the same on 480 display.
nice setup  are those spendor speakers?
are those spendor speakers?
i myself have the spendor sp7 / 1.
Yes, it’s S6e model. Been using Spendor for over 30 years.
I have now expand the UI to switch between the original and modified css. Then you don’t need a restart, when you play around with the css files.
An updated download at first post exist
Important: make a backup from files witch you replace. The step by step guide is included.
Have you play with your css revert to the original at first.
-
duplicate (not remove) the original css
/volumio/http/www3/styles/app-313de2febe.css
to /volumio/http/www3/styles/app-313de2febe_0.css -
copy modified css to (have you only one file then only _1)
/volumio/http/www3/styles/app-313de2febe_1.css
/volumio/http/www3/styles/app-313de2febe_2.css -
copy index.js, config.json, UIConfig.json to (backup this files before)
/volumio/app/plugins/miscellanea/appearance -
rename or delete! (then your background and language is set to default)
/data/configuration/miscellanea/appearance/config.json -
restart
-
set your background and language new
with this patch the css files automatical copied from
*_0.css - original,
_1.css - modified 1
(_2.css - modified 2)
to *.css without number
so now you can try 
@ lintbf
try 100vh-65 and 51%
Where can I change to font size for “Track Name”?
Thanks,
Andy
/* ----- changed begin new playbackpanel landscape ----- */
@media (orientation: landscape){
#playbackPanelWrapper.mobile #albumartContainer {
position: absolute;
top: 0px;
left: 0px;
height: calc(100vh - 52px);
width: calc(100vh - 52px);
max-width: 55%;
}
}that’s the maximum (set top and left to 0px)