hi @2aCD ,
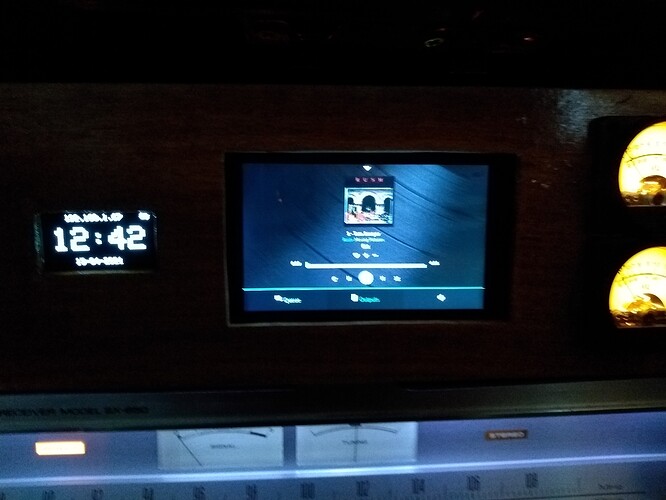
I just installed the latest V3.063 and your plugin, the display shows the coverart on top of the time line. I was using it with volumio 2.8 and it was side by side, did you change the way it shows?
Hi Alain,
can you check, if the filename of css the same as I have published for 3.061.
I’ll test with 3.063 in next time.
I have 3.063 version and everything is ok side by side.
The modification were done and 3.061 then Ota update to 3.063. All ok. Nothing ha been changed during update process.
the filename seems to be the same, it’s working for Lintbf.
Could it be my screen setting? I have a 3.5" DSI 800x480.
I have check this resolution and found no issues.
Do you use the css without custom changes as first step. Can you post a picture from your display?
here is a picture, I installed touch display plug-in before that.
I will reset everything and reinstall little by little to see if I still have this problem.
Hi Alain,
this is the standard css not the modified. Do you have download the v5.1 for Buster?
I downloaded install.zip from post #157 above
I have send you a personal message
Hi,
The files has been changed again on v 3.066. If I should have known I would not have updated…
At least now we know that this files can be changed during update process and as a preventive measure it will be to Flash the new image on a different SD card and check.
Thanks.
Hello @gkkpch ,
Since I realy like this mod kindly pls tell us the next question
I have updated now to v 3.066 and I see that layout file from /volumio/http//www3/styles/ has changed from app-3a6d55fad7.css to app-936d2e26fe.css or that one app-313de2febe.css.
on previous version 3.063 64 65 the files app-3a6d55fad7.css ahs been used. I have some modified files from @2aCD which makes the layout side by side .
could you please tell us if this file will be all te time changed , or at least when it will be the latest updated of this file .
Currently what file is used ?
I use only beta versions  and is ok. I am on latest 3.066. Version. And with latest mpd the web radio plays more ok.
and is ok. I am on latest 3.066. Version. And with latest mpd the web radio plays more ok.
As for ALL system files, we give no guarantee that these are not changing, either automatically when they are generated or manually when updates are being made. User changeable features are in configuration files and editable from the UI, that is all.
What you are trying to do may work now and be broken the week after. It is not the right way, your only chance to get a solid solution is a feature request.
This file will be changed every time there is an update in GitHub - volumio/Volumio2-UI: Volumio2 Web Based User Interface
here are files for Buster 3.066/67
for small resolution displays:
app-936d2e26fe_1.zip (42.0 KB)
for high resolution displays:
app-936d2e26fe_2.zip (42.8 KB)
and with UI integration:
install.zip (89.9 KB)
Edit:
An updated Download at first post exist
Hi @2aCD ,
Many thanks for your update 
I am currently on v3.067 and is working great .
I will not update from know one until the release is stable or plugins will be added.
Regards,
I tryed what you suggested and I’ve been actually able to find and change the fontsize on the debug screen.
There’s a huuuge problem anyway… I really don’t know how and what to change on the css! 
I don’t understand you exactly, witch debug screen from UI you mean.
This is great!
It took me a little while to figure out how to make it work, but I finally got it.
One question:
Is it possible to remove the bottom bar (Queue, Devices, volume)?
I have a TV connected to the Pi, and am using Tidal Connect, so those ‘buttons’ aren’t much use to me.
thanks
Hi Xhorder,
yes it’s possible. If you use the UI-integration, then please edit the *_2.css and activate the mod 2 with the UI again to activate the changes.
Have you replace the original css direct manually, then change the *.css file.
Please search this section:
#footer-content #player-bar.playback-bar {
height: var(--barshight);
bottom: 0;
}To hide the footer bar, add this direct as next section:
@media (min-width: 1919px) and (max-width: 1921px) {
#footer-content #player-bar.playback-bar {
display: none;
}
}The @media tag set this only for 1920 resolution and not for other
To expand the content area to fullscreen, search this section:
#layout-container .main-container.with-playback-bar {
padding-bottom: var(--barshight);
}and add direct as next section:
@media (min-width: 1919px) and (max-width: 1921px) {
#layout-container .main-container.with-playback-bar {
padding-bottom: 0;
}
}Now you can change the albumart size to a bigger view with the variable
–aadim
best regards
2aCD