Hello,
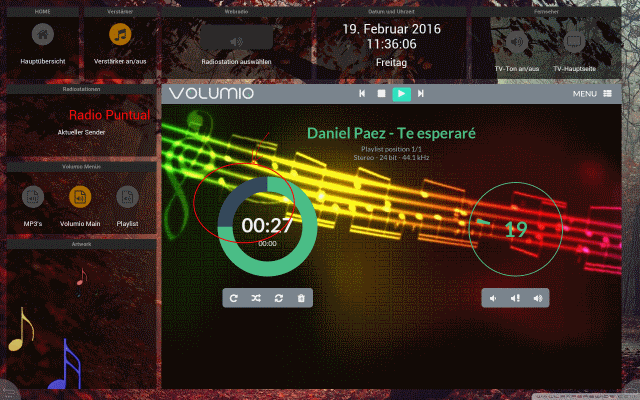
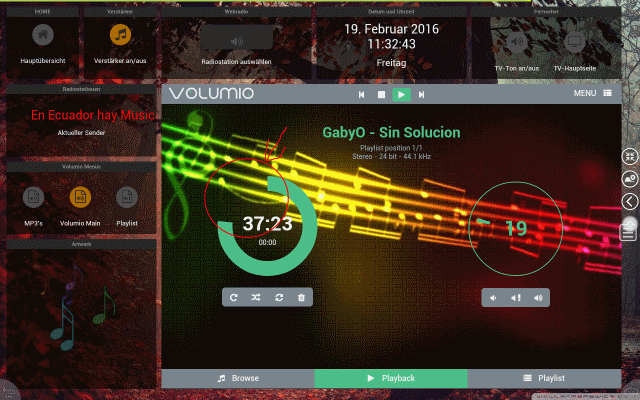
the background color of the time knob is the same
as the general background color in most android browsers.
The background color is set in the indexpl.html in this line:
<input class="playbackknob" id="time" value="0" data-readonly="false" data-min="0" data-max="1000" data-width="100%" data-thickness="0.30" data-bgColor="#34495E" data-fgcolor="#4BBE87">As said, many android browser ignore the setting >> data-bgColor="#34495E" << .
Chrome/android displays it correctly and most windows browsers also display it correctly.
Any idea how to change this line such that it also works with other android browsers ?
Thanks
Ralf