*/
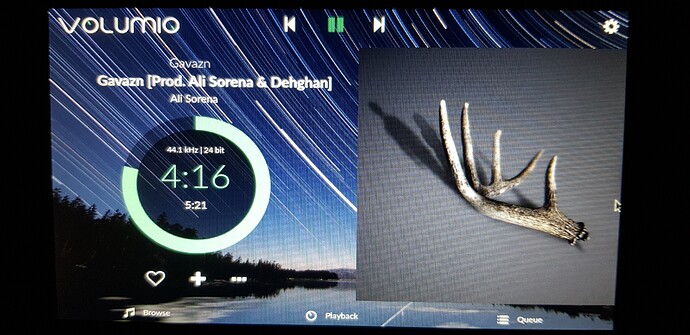
this is my version 800 x 600 orginal 7 inch touchscreen of raspberry
this version has scoll title… [ Updated ! ]
/* ADAPT TO 7" SCREEN 800*600 raspberry */
@media (min-width:799px) and (max-width:810px)
{
#playbackPanelWrapper #rightPanel {
display:none;
}
#trackInfo #trackDetails
{
text-align:left;
margin-left: -440px;
width:440px;
height: 230px;
overflow: hidden;
}
#playbackPanelWrapper #leftPanel,
#playbackPanelWrapper #rightPanel {
float: left;
width: 43%
}
#playbackPanelWrapper #centerPanel {
float: right;
width: 54%
}
#trackManager,
.volumeManager {
margin-top: 110px;
margin-left: 50px
}
#trackInfo {
position: relative;
float: center;
width: 100%;
min-height: 1px;
padding-left: 0px;
padding-right: 0px;
color:000000;
text-align: center;
margin-top: 10px;
line-height: 1;
margin-left: 50px;
}
#trackInfo img {
width: 100%;
margin: 0;
max-width: 800px;
max-height: 530px;
min-height: 390px;
border: 0px solid rgba(0, 0, 0, .5);
margin-top: -235px;
}
#footer .footerContent {
height: 30px;
background-color:transparent;
}
.tabBar button {
height: 30px;
font-size: 12px;
}
footer {
height: 30px
}
#trackDetails>div
{
padding: 0;
overflow-y:scroll; /*comment this line for text scrolling*/
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
#trackDetails>div::-webkit-scrollbar {
display: none;
}
/* track info - top text */
#trackInfo-album {
width: 100%;
text-align: center;
margin-top: 13px;
margin-left: -15px;
max-height:20px;
color: #FFFFFF;
background-color: transparent!important;
}
/* Track Scroller */
#trackInfo-title
{
margin-top: 5px;
font-size:20px;
/* width: 100%; /*comment this line for text scrolling*/
max-height:40px;
background-color:transparent;
}
/* Title on bottom */
#trackInfo-artist
{
width: 100%;
text-align: center;
margin-left: -10px;
margin-top: 5px;
font-size:15px;
max-height:30px;
color: #FFFFFF;
background-color: transparent!important;
}
#playerButtons .playPauseBtnGreyWrapper {
border-radius: 0px;
height: 62px;
background-color: transparent;
}
#playerButtons .playPause {
border: 0;
}
.tabBar button img
{
width: 15px;
height: 15px;
}
#contentWrapper
{
top: 50px;
bottom: 0;
}
.tabBar .btn.btn-default.selected
{
background-color: transparent!important;
color: #FFFFFF;
}
.tabBar button.playbackBtn
{
background-color: transparent;
}
#header .headerContent
{
background-color:transparent;
}
/*uncomment this block for text scrolling*/
#trackInfo-title {
display: inline-block;
white-space: nowrap;
animation: floatText 15s infinite linear;
padding-left: 100%!important;
background-color: transparent!important;
}
#trackInfo-title:hover {
animation-play-state: paused;
}
@keyframes floatText {
to {
transform: translateX(-100%);
}
}
*/